The LIL team is a freewheelin’ one, always looking for new people to collaborate with, new ideas to connect to our current projects, and welcoming a little bit of chaos – so, naturally, Mozilla’s annual MozFest was a great fit for us to attend! Held this year in London, the event spanned over a week culminating in a large scale conference over the weekend. By their own description, MozFest is “a seven day celebration for, by, and about people who love the internet” and they certainly delivered on the enthusiasm. Over the weekend Ravensbourne University was transformed on all nine floors into the home of six distinct spaces designated for varying facets of the web. Decentralisation, Digital Inclusion, Openness, Privacy & Security, Web Literacy and a Youth Zone were the main “spaces”, each with its own set of speakers, session leaders and artists. Attendees were set free to visit each of these floors and facilitators encouraged to move away from lectures and towards hands-on workshops.
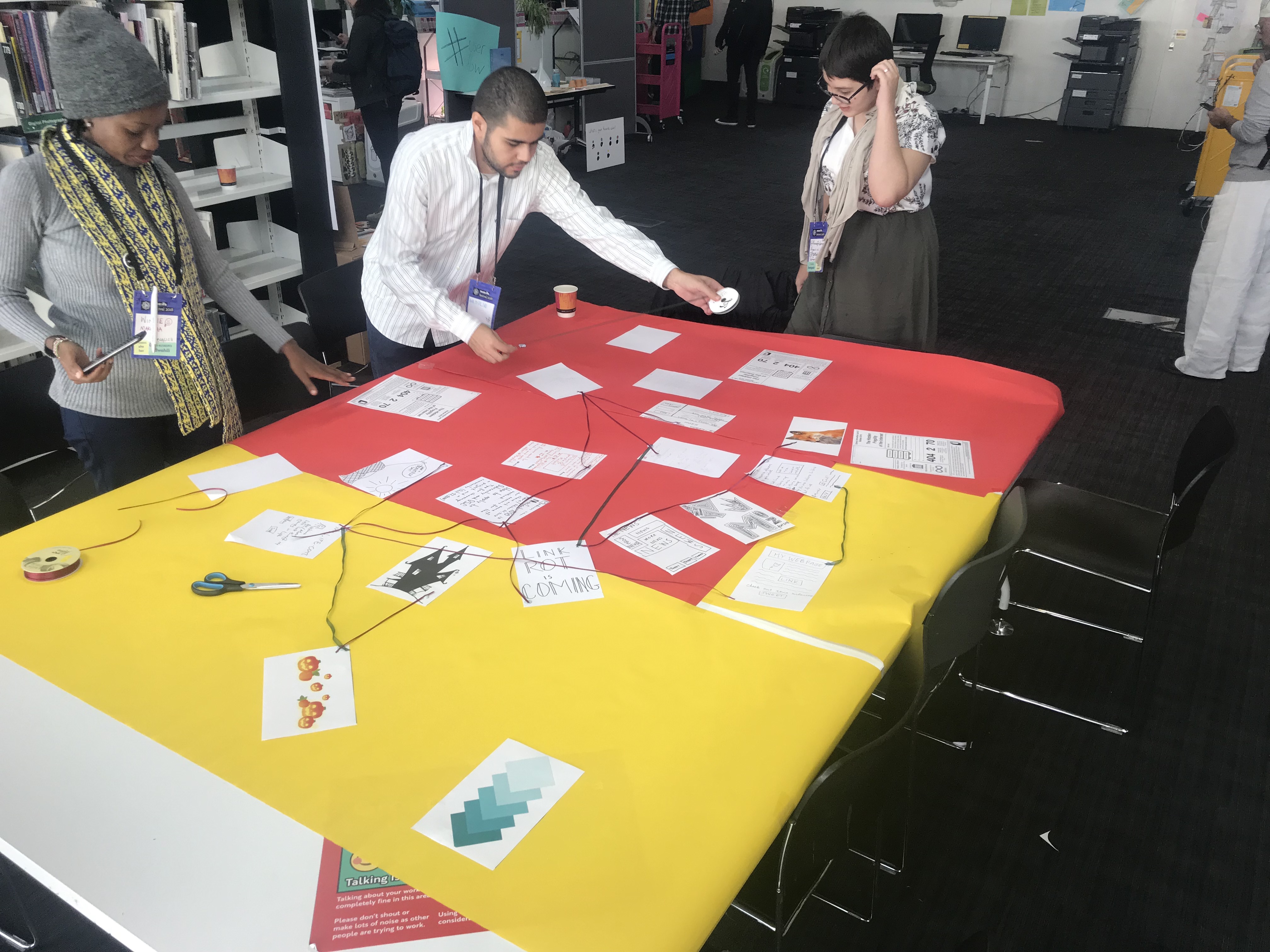
The Perma.cc session fell, appropriately, in the Web Literacy space, which took over the Ravensbourne library for Saturday and Sunday. We had a great discussion with internet users who were both familiar with the concept of link-rot and those who were seeing it in a new light. We created a physical web to help us visualize the ripple effect of a website going down. Here are some of us in the process of creating it:
Throughout the rest of the weekend, I was able to attend and experience some other great sessions:
- In the web literacy space, an augmented reality view of the front page of the NYTimes: Users would hold iPads up to this large scale installation to see commentary on headlines. The augmentations ranged from funny to slightly off-putting, highlighting the experience of reading the news in the era of misinformation.
- In someone else’s shoes: the prevalence of mobile-only internet access, and implications for users who are underserved in many other ways. The group gathered together and were all given user personas and a task to complete using only our mobile phones. Then, we were asked to map out our experiences on a large piece of paper. My partner and I put ourselves into the shoes of a middle-aged mother whose children had been her computer help until they both left for college. She now uses her sister’s smartphone when she needs to access the internet, and needed to apply for a government service. A lot of times, we think of online or digital solutions as simplifiers, but that’s not always the case. Here’s our visual representation of that experience:
- Creating a feminist data set: Artist Caroline Sinders presented her work creating a dataset that would be capable of informing a responsibly programmed AI with a feminist perspective. Her work is concerned with how bias can trickle into technologies that are often viewed as objective. Her project seeks to create a dataset that is representative of intersectional feminism.
There were countless other sessions happening, including installations by our friends from MetaLab, a talk by Tim Berners-Lee on his latest work, and a conference-wide LARP event.
Thanks to all the facilitators and organizers! And long live a healthy internet!