How your website’s age could soon impact your web visibility
Google has been encouraging website owners for some time now to build websites that use web programming languages HTML5 and CSS3 to be “mobile responsive” — if, that is, they care about how Google will rank them for web queries from mobile devices. Recently Google started notifying website owners via its Webmaster Tools if a site fails to meet the mobile friendly requirements. And now, Google has drawn a line in the sand saying that sites that are not mobile friendly will be factored into their ranking algorithm for searches that originate from smart phones. Reports indicate this date is April 21.
Why does this matter? More and more web visitors are using their smart phones to surf the web. Increasingly, all websites are seeing more visits from smaller screens of all sizes. In order to provide an engaging web experience for smart phone/mobile viewers, sites need to be reconfigured and recoded to display correctly on multiple devices. In some countries and in some demographics, users own only a smart phone and do not own a computer, and the trend toward mobile web usage is projected to continue.
Deciding When To Go Mobile
As with any communication strategy, it is most important to “know your audience.” Based on my own portfolio of law firm clients, I have seen a wide range in mobile usage statistics. Based on the type of clientele served, mobile visitors can range anywhere from less than 10% to more than 35% of users — and all sites have shown an increase in mobile visitors each year. (This information is easily accessible from your web analytics program.) And for non law firm websites that target consumer audiences, I’m seeing mobile viewership rates above 50% and growing.
Clearly, if 1 out of 3 visitors to your site is not able to get the full experience of using your website, then your ability to engage with and serve their information needs, and facilitate doing business with your firm is diminished.
So if you are wondering how much time do we have before we convert our website to be mobile responsive, first dig into those web analytics and take a look at your mobile visitor statistics. Your Google Analytics program (or other analytics program) will show you which devices and browsers your visitors use to view your website. (Note: Tablet views generally are considered not be “mobile” devices).
All firms should be aware of the mobile responsive issues. If you have a site in development now, then definitely make sure you are addressing the mobile responsive issue. If you have a redesign in your near future, then plan to incorporate mobile responsiveness into your requirements. And, if you are just learning about this now, evaluate your web visitor statistics and your clientele (for instance, if you target innovation industry clients and want to appear in-step with their expectations for website usability) to decide if your firm’s website should be optimized for viewing (and optimized for mobile searching) on mobile devices. Chances are, the time is now!
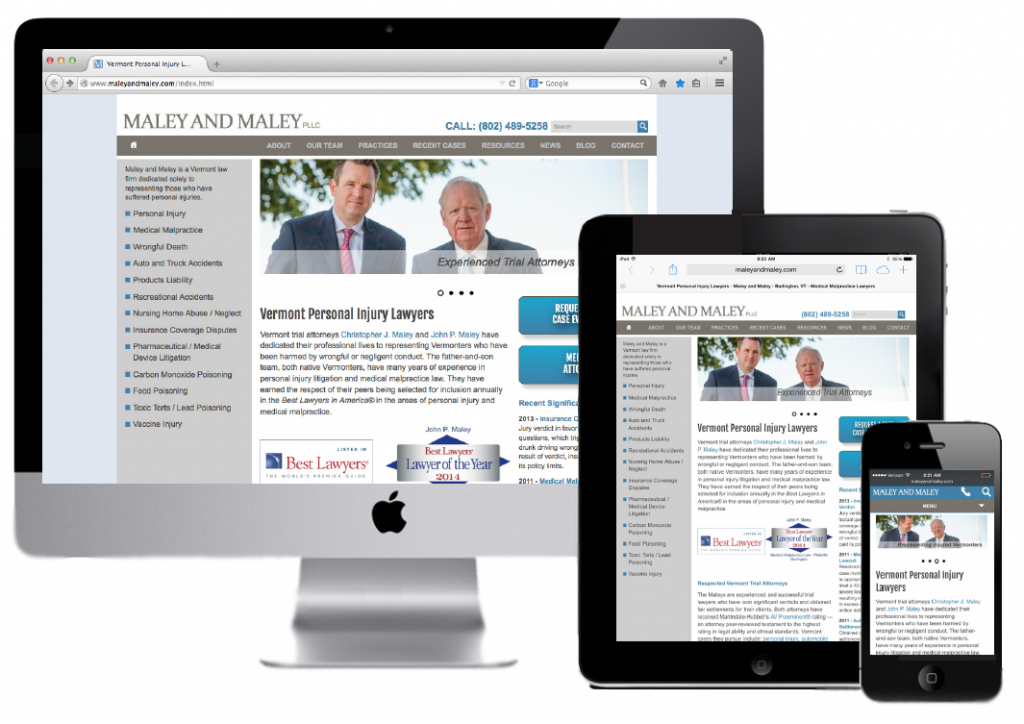
Examples of mobile responsive websites
The above mobile responsive site was created by my firm Infoworks! for Vermont medical malpractice law firm Maley and Maley PLLC. Other recent responsive law firm website projects include those for Boston medical malpractice law firm Lubin & Meyer PC and the New York City energy law boutique Funk & Zeifer shown below.